Tutorial anúncio luminoso 3D realista Photoshop
e vai seguramente adicionar ainda mais conhecimentos na utilização desta poderoso aliado dos designers, o Photoshop. Vamos então começar a criar o nosso cenário realista com as técnicas do Chris Spooner.
Esta é a obra de arte final, com efeitos de luzes, relevos, sombras, etc. Deverá usar a versão CS6 ou superior.

1º Passo
Encontre uma fotografia de uma sala amplia ou uma cena de armazém vazio para conter o seu letreiro luminoso. Ele usou esta imagem de um armazém abandonado obtida do Shutterstock.

2º Passo
Use a ferramenta de texto e escreva o texto pretendido, de preferência com um tipo de letra suficientemente grossa para adicionar lampadas no meio, o artista usou a fonte "Eleveth".

3º Passo
Vá agora a 3D - New 3D Extrusion from Selected Layer (nova extrusão 3D da camada selecionada) para ativar a ferramenta 3D. Mova o texto para que fique encostado no chão da sua imagem, usando a seta verde do eixo Z e de seguida use a ferramenta girar para adaptar o texto com a perspectiva da imagem de fundo.

4º Passo
No painel Propriedades, clique no botão CAP para abrir as opções. Ajustar a largura do Bevel para 30% e um ângulo de cerca de -75° para criar um efeito "inset" (inserção) no seu texto, altere a curva da seleção de contorno para suavizar o efeito.

5º Passo
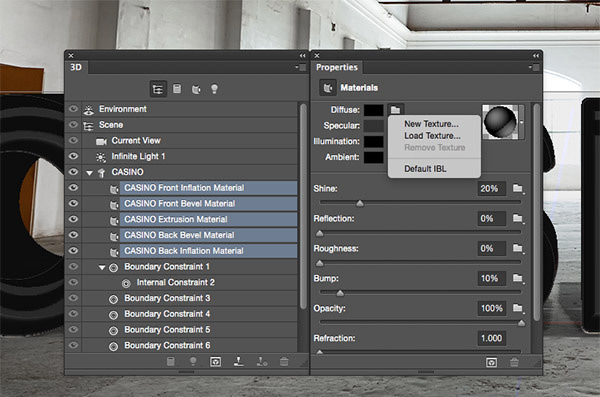
Mantenha a tecla Shift pressionada e selecione as 5 opções de materiais relacionadas com o seu obejto no painel 3D, em seguida clique no icon com a pasta que está ao lado da opção "Diffuse" no painel das propriedades e clique em Load Texture, aplique uma textura de metal ou concreto.

6º Passo
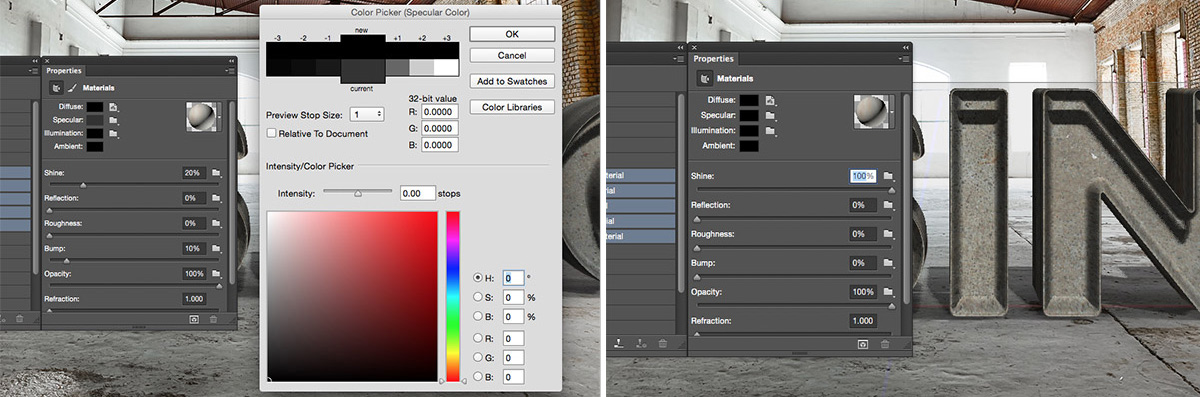
Mude a cor do material "Specular" para preto. Alterar o brilho para 100% , em seguida, reduza o "Bump" para 0% no painel de propriedades.
7º Passo
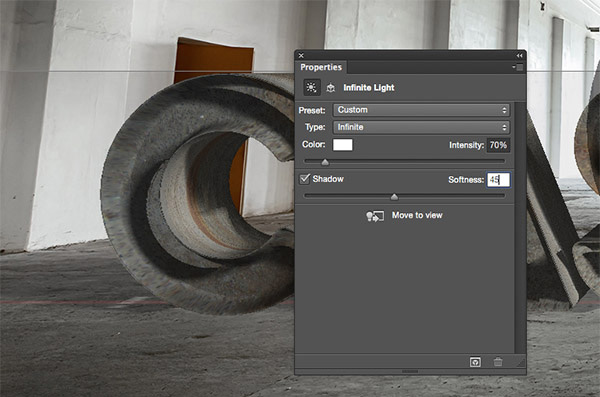
Volte ao painel 3D e selecione "Infinite Light" que se encontra em "scene" (cena). Clique e arraste a extremidade menor do "satélite" para ajustar a direção da luz. O ideal será aponta-la na direção de uma janela ou uma fonte de luz existene na sua imagem de fundo.

8 º Passo
Coma opção "Infinite Light" ainda selecionada, ajuste a intensidade para cerca de 70% e a suavidade da sombra para cerca de 45% no painel de propriedades.

9º Passo
Clique no ícone de lâmpada na parte inferior do painel 3D para adicionar uma nova luz para a cena. Selecione "New Spot Light" , em seguida, mover o círculo menor no sentido de uma janela usando as setas vermelhas e verdes. Expandir o tamanho dos círculos maiores para abranger o texto.

10º Passo
Altere a intensidade do ponto Luz para 35% e a suavidade da sombra para 20% a partir do painel propriedades.

11º Passo
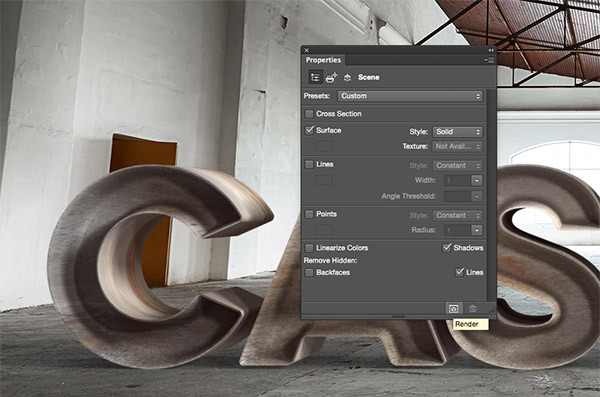
Agora o texto em 3D está pronto para ser renderizado. Clique em "Render" para que o Photoshop processe os efeitos. Este processo poderá demorar algúns minutos, dependendo da capacidade do seu computador.

12º Passo
Procure uma imagem de uma lampada luminosa, ou baixe aqui a disponibilizada pelo artista Chris spooner, para iniciar o processo de colocação de lampadas. Duplique as lampadas usando a mascara.

13º Passo
Coloque a lampada dentro do seu texto, ajustando-a para um tamanho adequado.

14º Passo
Faça agora um duplo clique sobre a camada da lampada, para abrir as opções de estilos. Começará por adicionar um efeito "Outer Glow" (contorno luminoso). Selecione uma cor amarelada para a sua lampada, e coloque o efeito de opacidade "Color Dodge" e cerca de 20px no tamanho do contorno. Reduza a opacidade para 77% para reduzir a luminosidade do efeito.

15º Passo
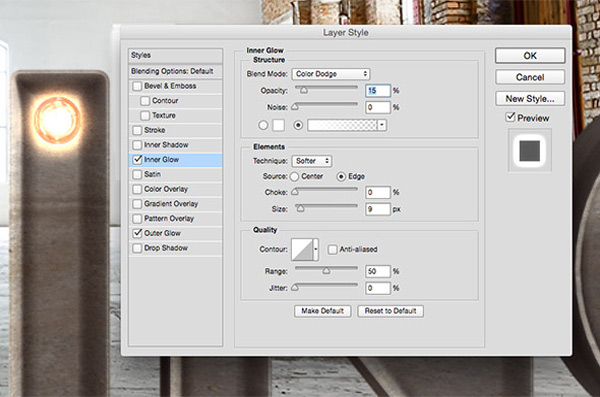
Adicione agora "Inner Glow" (brilho interno) usando o filtro de opacidade "Color Dodge", com 15% de opacidade e 9px no tamanho para misturar subtilmente a lampada com o seu brilho interno.

16º Passo
Finalmente adicione uma sombra, colocando o filtro de opacidade em "Linear Burn" e reduza a opacidade para 20%. Ajuste o ângulo da sombra para 90°, a distância para 2px, o "spread" em 18 px e o tamnho da sombra para 8px.

17º Passo
Duplique agora a camada da lampada, mantendo a tecla ALT e arrastando a camada. Posicione a nova camada na extremidade oposta da primeira.

18º Passo
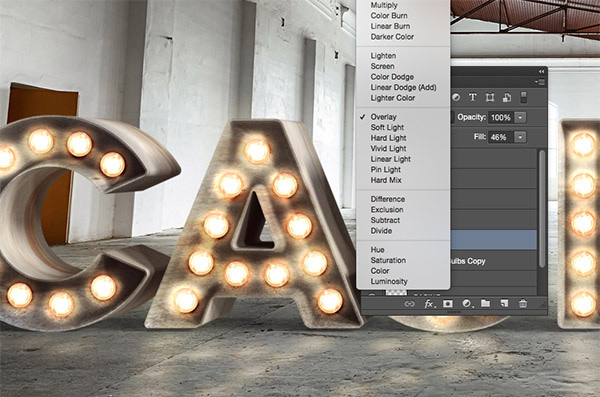
Continue o processo de duplicação até preencher por completo o seu texto 3D. Assegure-se que a distância entrea as lampadas seja a mesma.

19º Passo
Selecione todas as lampadas e duplique-as arrastanto-as para uma nova layer e de seguida junte as camadas duplicadas para uma só camada "merge layers" seguidamente transforme-a em espelho e mova-as para a chão da sua imagem de fundo para criar uma reflexão.

20º Passo
Com a ferramenta de transformação, ajuste a perspectiva do reflexo para um ângulo idêntico à do solo.

21º Passo
Aplique agora o filtro "Gaussian Blur" para tirar um pouco o detalhe das lampadas na reflexão. Ajuste para 5px.

22º Passo
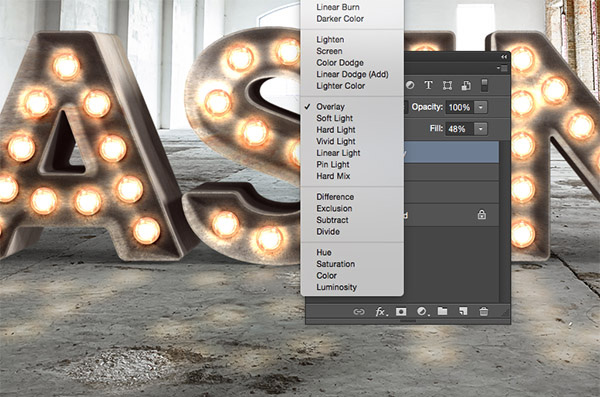
Mude agora o modo de opacidade da camada, para que as cores se integrem com a imagem de fundo. Aplique o modo "overlay" e reduza o preenchimento da camada para 50% para tenuar o impacto das luzes altas.

23º Passo
Adicione uma mascara da camada "layer mask" na sua camada de reflexão, e de seguida apague perto das extremidades usando um pincel com bastante suavidade, para que o reflexo desapareça nas zonas mais afastadas do seu texto 3D.

24º Passo
Selecione uma tonalidade amarela das suas lampadas e de seguida pinte uma camada por cima delas, com um pincel com bastante suavidade para simular o brilho externo causado pelas luzes.

25º Passo
Altere o modo de opacidade das manchas que pintou, para "overlay" e reduza o preenchimento para 45%, assim o efeito não será uniforme em todas as lampadas, umas serão mais claras que outras.

26º Passo
Selecione uma tonalidade das lampadas e pinte mais uma camada, desta vez na parte baixa do texto e de seguida achate para uma forma mais elipsal.

27º Passo
Com a ferramenta de texto, duplique o seu texto original com uma cor alaranjada próxima das cores das lampadas, redimensione e alinhe o texto sobre o texto em 3D.

28º Passo
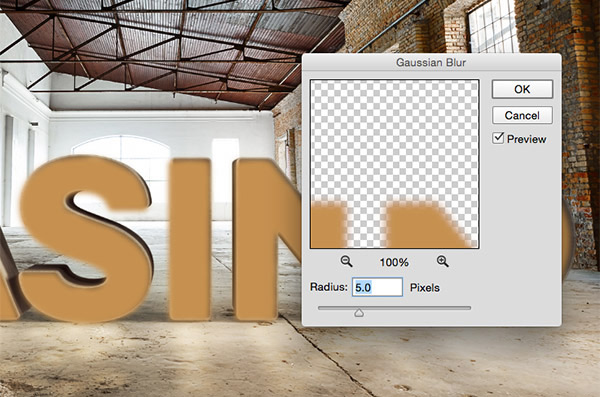
Aplique o filtro Gaussian Blur para suavizar os contornos, 5px deverá ser suficiente.

29º Passo
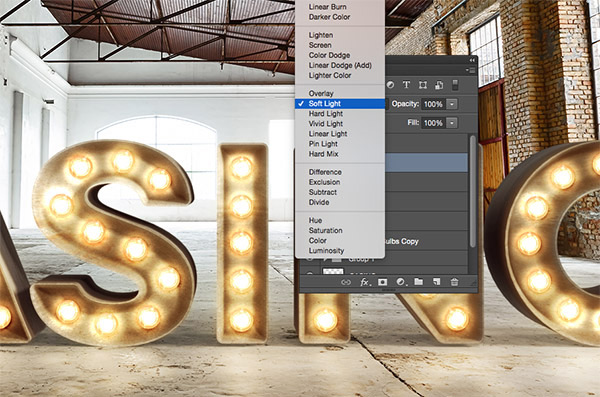
Mude o filtro de opacidade da nova layer para "Soft Light" para dar uma tonalidade laranja na parte interna do seu objeto 3D.

Agora pode dar como finalizado o trabalho ou optar por inserir outros elementos, efeitos, etc na sua imgem final.

Imagens: Chris Spooner