10 animações SVG para sua inspiração
É comum os web designers fazerem animações em HTML utilizando CSS, mas sabemos das limitações do HTML no que se refere à criação de formas, padrões, etc. o que fez com que se voltassem para a utilização do SVG que oferece recursos mais interessantes. Trabalhando com SVG podemos desfrutar de mais liberdade nas formas, animações, suporte para os navegadores e muitas outras possibilidades. Estas 10 animações são um bom exemplo da versatilidade do SVG.
Barra lateral SVG elástica - Nikolay Talanov
A barra lateral se torna elástica ao tentar movimentá-la para o lado.
Coração animado - Nikolay Talanov
Uma animação da formação de um coração através de 2 círculos e um quadrado.
Vamos viajar - jjperezaguinaga
Uma animação que ilustram cidades e destinos turísticos populares do mundo. Os movimentos e as transformações são criadas usando animação CSS.
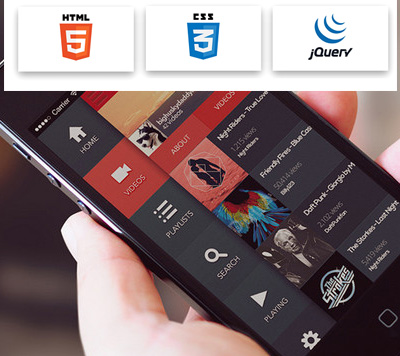
Menu animado - Tamino Martinius
A animação do ícone hamburger transformando-se em um ícone de cruz. Veja como facilita a transição entre os dois objetos.
Rain-Bros don’t like JS - cihadturhan
Uma animação bastante engraçada que descreve caminhada dos personagens. O movimento dos objetos neste demo é uma combinação de SVG e CSS3 animação. As pernas são SVG enquanto outras partes são CSS3.
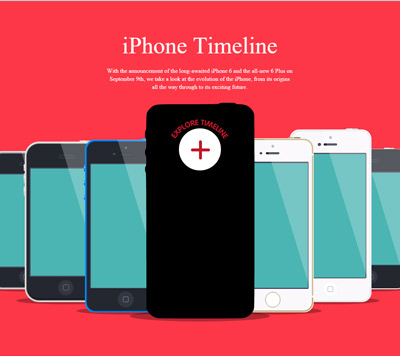
Infográfico animado - Sdras
Use o slider para deslizar a animação.
O Relógio - Mohamad Mohebifar
Movimento muito suave do ponteiro dos segundos mostrando a hora atual. A animação é feita usando unicamente a funcionalidade de animação SVG.
Icons animados - Luigi De Rosa
Passe o mouse sobre os icons para ver as animações. Criado com GSAP.
Animação de icon enviar email - Hamish Williams
Clique para enviar o email.
Moviementos da web - LegoMushroom
Uma bela animação criada com mo.js uma livraria JavaScript de gráficos em moviemento.