9 Bibliotecas javascript para fazer gráficos interativos
Gráficos com muita interatividade e criatividade, para exibir todos aqueles dados que pretendemos mostrar de um modo simples, legível e interativo. Ferramenta de grande ajuda!

Flot é uma biblioteca de plotagem de gráficos Javascript para jQuery.






CHART JS
Você pode pensar que este é apenas mais uma biblioteca de gráficos. Mas Chartist.js é o produto de uma comunidade que estava desapontado com as habilidades fornecidas por outras bibliotecas de gráficos.

FLOT
Flot é uma biblioteca de plotagem de gráficos Javascript para jQuery.
ECHARTS
ECharts pode traçar até 200.000 pontos de dados em um gráfico cartesiano (linha , coluna, dispersão , castiçal ) num piscar de olhos.
PEITY
Peity é um plugin jQuery simples que converte o conteúdo de um elemento em um "< svg >" mini- rosquinha torta de linha ou gráfico de barras simples e é compatível com qualquer browser que suporte < svg >: Chrome , Firefox, IE9 + , Opera, Safari.
DC JS
dc.js é uma biblioteca de gráficos com suporte javascript crossfilter nativa e permite a exploração altamente eficiente no conjunto de dados multi-dimensional grande.
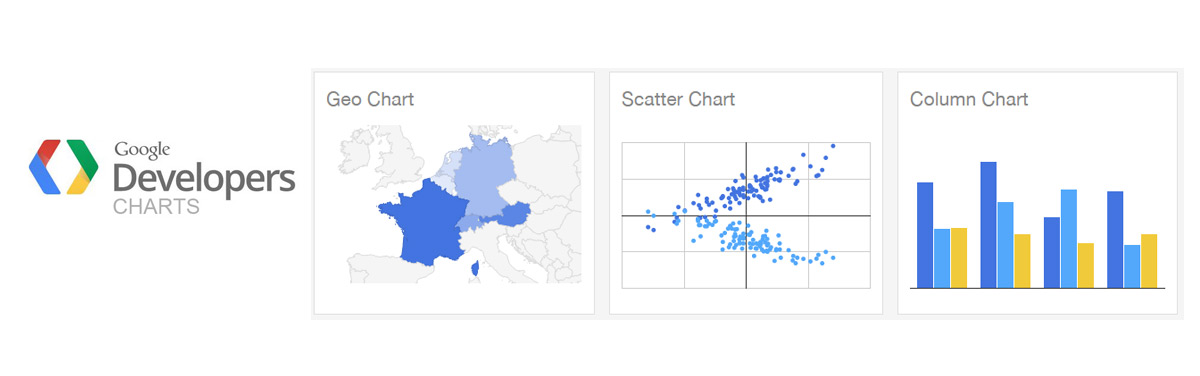
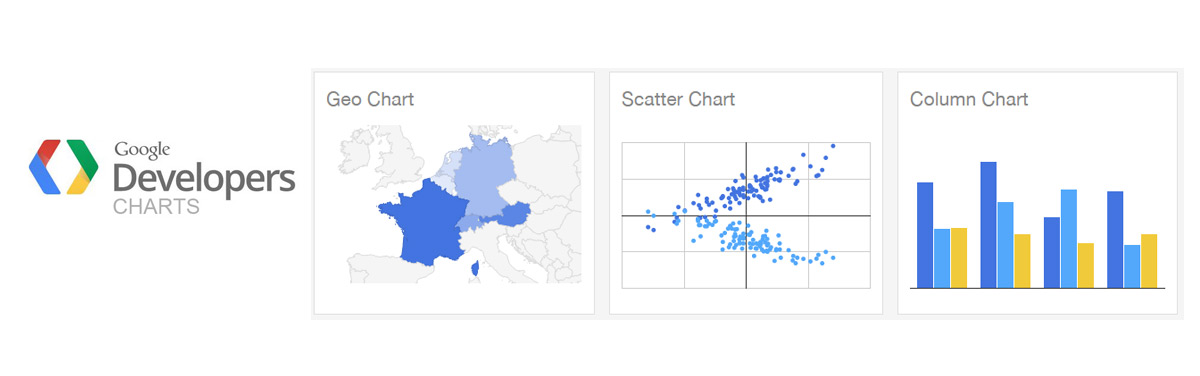
GOOGLE CHART
O Google chart fornece uma variedade de gráficos projetados para atender às suas necessidades de visualização de dados . Estas cartas são baseadas em pura tecnologia HTML5 / SVG (adoptando VML para versões antigas do IE ) , de forma a que não seja necessário nenhum plugin. Todos eles são interativos , e muitos são "pannable" e "zoomable" . Adicionar estes gráficos na sua página pode ser feito em algumas etapas simples.
NVD3
Este projeto é uma tentativa de construir gráficos reutilizáveis e componentes gráficos para d3.js sem tirar o poder que lhe dá d3.js .